Shop Einstellungen: Unterschied zwischen den Versionen
(→Google) |
|||
| (38 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Bild: | + | [[Bild:ShopOptionenAllgemein.png|right|Dialog Shop Optionen|1000px]] |
__TOC__ | __TOC__ | ||
| Zeile 18: | Zeile 18: | ||
=Allgemein= | =Allgemein= | ||
| − | [[Bild:ShopOptionenAllgemein.png|right | + | [[Bild:ShopOptionenAllgemein.png|right|Allgemeine Einstellungen|1000px]] |
*'''Name des Shops:''' Dieser Text wird bspw. in der Titelleiste Ihres Shops, Auswahlboxen im '''Mauve System3''' und in E-Mails angezeigt. | *'''Name des Shops:''' Dieser Text wird bspw. in der Titelleiste Ihres Shops, Auswahlboxen im '''Mauve System3''' und in E-Mails angezeigt. | ||
*'''URL des Shops:''' Tragen Sie hier die Adresse ein, unter der Ihr Shop im Internet zu erreichen ist. Diese URL wird bspw. in E-Mails angezeigt und für [[Preissuchmaschinen]] verwendet. | *'''URL des Shops:''' Tragen Sie hier die Adresse ein, unter der Ihr Shop im Internet zu erreichen ist. Diese URL wird bspw. in E-Mails angezeigt und für [[Preissuchmaschinen]] verwendet. | ||
| − | *'''Logo / FavIcon:''' Über die Schaltflächen rechts können Sie Logo sowie [[FavIcon_hochladen|Favicon]] des Shops hochladen. | + | *'''Logo / FavIcon / TouchIcon:''' Über die Schaltflächen rechts können Sie Logo sowie [[FavIcon_hochladen|Favicon]] des Shops hochladen. <br> Das TouchIcon wird in Smartphones zur Anzeige von Shortcuts verwendet. |
*'''Mandant:''' Welchem [[Mandant]]en der Shop zugeordnet ist. | *'''Mandant:''' Welchem [[Mandant]]en der Shop zugeordnet ist. | ||
*'''Kundenkategorie''' Welche [[Kundenkategorien|Kundenkategorie]] eingelesenen Kunden erhalten. | *'''Kundenkategorie''' Welche [[Kundenkategorien|Kundenkategorie]] eingelesenen Kunden erhalten. | ||
| Zeile 27: | Zeile 27: | ||
*'''Belegtyp:''' Mit welchem [[Belegtypen|Belegtyp]] eingehende Bestellungen angelegt werden. | *'''Belegtyp:''' Mit welchem [[Belegtypen|Belegtyp]] eingehende Bestellungen angelegt werden. | ||
*'''Verkaufskanal:''' Welchem [[Verkaufskanal]] die Bestellungen beim Einlesen in Belege zugeordnet werden sollen. | *'''Verkaufskanal:''' Welchem [[Verkaufskanal]] die Bestellungen beim Einlesen in Belege zugeordnet werden sollen. | ||
| − | *'''Portologik:''' Die Portologik, die im Shop verwendet werden soll. Siehe [[Portoberechnung]] und [[Programmlogik]]. | + | *'''Portologik:''' Die Portologik, die im Shop verwendet werden soll. Siehe [[Portoberechnung]] und [[Programmlogik]]. Der Wert Shop-Portologik impliziert eine Sonderprogrammierung zur Portoberechnung im Webshop (nur im Individualshop möglich). |
*'''Wartungsmodus aktivieren:''' Wenn Sie diesen Option wählen, ist der Shop von aussen nicht mehr zu erreichen. Sie kommen aber mit ?skip_maintenance=1 trotzdem in den Shop | *'''Wartungsmodus aktivieren:''' Wenn Sie diesen Option wählen, ist der Shop von aussen nicht mehr zu erreichen. Sie kommen aber mit ?skip_maintenance=1 trotzdem in den Shop | ||
*'''Bestandsführung:'''' Ob der Shop Bestände berücksichtigen soll. | *'''Bestandsführung:'''' Ob der Shop Bestände berücksichtigen soll. | ||
*'''Keine E-Mail-Verifizierung:''' Diese Option steuert, ob der Kunde seine Registrierung per Link in einer E-Mail bestätigen muss. | *'''Keine E-Mail-Verifizierung:''' Diese Option steuert, ob der Kunde seine Registrierung per Link in einer E-Mail bestätigen muss. | ||
| − | *'''LMIV beachten:''' Ob LMIV- | + | *'''LMIV beachten:''' Ob LMIV-Artikel ohne hinterlegte Informationen im Shop ausgeblendet werden sollen. |
| − | *'''Suche:''' Welche Art von Suche im Shop verwendet werden soll ( | + | *'''Biozid beachten:''' Ob Biozid-Artikel ohne hinterlegte Informationen im Shop ausgeblendet werden sollen. |
| + | *'''Suche:''' Welche Art von Suche im Shop verwendet werden soll (Siehe [[SpeedFinder.de]]). Da diese Einstellung nur von Mauve Administratoren vorgenommen werden kann, wenden Sie sich bitte an den Mauve Support. | ||
*'''Login per E-Mail:''' Kunden verwenden ihre E-Mailadresse zum Login in den Webshop. | *'''Login per E-Mail:''' Kunden verwenden ihre E-Mailadresse zum Login in den Webshop. | ||
*'''Eingeloggt bleiben:''' Ob der Login des Kunden bestehen bleiben soll, auch wenn er den Shop verlässt. | *'''Eingeloggt bleiben:''' Ob der Login des Kunden bestehen bleiben soll, auch wenn er den Shop verlässt. | ||
| Zeile 65: | Zeile 66: | ||
In diesem Reiter verwalten Sie apothekenspezifische Einstellungen. Die Optionen sind nur bei freigeschaltetem Modul [[Apotheke]] sichtbar. | In diesem Reiter verwalten Sie apothekenspezifische Einstellungen. Die Optionen sind nur bei freigeschaltetem Modul [[Apotheke]] sichtbar. | ||
| − | *'''Gebrauchs.info Beipackzettel/LMIV Zugangsdaten:''' Bei Nutzung der Schnittstelle zu Gebrauchs.info werden automatisch zusätzliche [[M-Gebrauchs.info Beipackzettel|Artikel-]] bzw. [[M-Gebrauchs.info LMIV|LMIV-Informationen]] im Webshop angezeigt. | + | *'''Gebrauchs.info Beipackzettel/LMIV/Biozid Zugangsdaten:''' Bei Nutzung der Schnittstelle zu Gebrauchs.info werden automatisch zusätzliche [[M-Gebrauchs.info Beipackzettel|Artikel-]], [[M-Gebrauchs.info Biozid|Biozid-]] bzw. [[M-Gebrauchs.info LMIV|LMIV-Informationen]] im Webshop angezeigt. |
| − | **''' | + | **'''Benutzername''' und '''Passwort''' Sie erhalten diese Zugangsdaten von Gebrauchs.info zusammen mit Ihrem Nutzungsvertrag. |
| − | + | **'''Anzeigetyp:''' Ob die Informationen von Gebrauchs.info als '''Download''' oder '''Inline''' im Browser aufgerufen werden sollen. | |
| − | **'''Anzeigetyp:''' Ob die Informationen von Gebrauchs.info als Download oder Inline im Browser aufgerufen werden sollen. | + | *'''Rezeptformular''' Das '''Mauve Webshop System''' bietet eine Maske zur Eingabe von Rezeptdaten zwecks Rezeptvorbestellung. |
| − | *''' | + | **'''Aktivieren''' Ob die Rezeptmaske im Webshop angezeigt werden soll. Bei ApoShops mit '''CMS''' ist diese Einstellung hinfällig, dort kann die Rezeptvorbestellungen eigenständig in einem Element platziert werden. |
| − | **''' | + | **'''Freitext-Artikel-Nr.:''' Welcher Artikel als Platzhalter für unbekannte Rezeptpositionen verwendet werden soll. |
| − | **'''Rezept- | + | **'''Artikel-Suche verwenden''' Ob im Rezeptformular die Artikelsuche verwendet werden soll. |
| − | **''' | + | **'''Rezept-Formular in Bild konvertieren''' Ob das Rezeptformular als Bilddatei gespeichert werden soll. |
| + | * '''Rezept-Upload''' | ||
| + | **'''Aktivieren''' Ob Bilddateien als Rezepte durch den Kunden hochgeladen werden können. | ||
| + | **'''Per E-Mail versenden an''' An welche E-Mailadresse die eingegebenen Daten gesendet werden sollen. | ||
| + | **'''An Bestellbestätigungs-E-Mail anhängen''' Ob das Rezept an die Bestellbestätigungsmail an den Kunden angehängt werden soll. | ||
| + | **'''An Bestellinfo-E-Mail an den Shopbetreiber anhängen''' Ob das Rezept an die Bestellinfomail an den Händler angehängt werden soll. | ||
| + | |||
*'''Sonstiges''' | *'''Sonstiges''' | ||
| − | **'''Nachfolgeartikel berücksichtigen | + | **'''Nachfolgeartikel berücksichtigen''' Ob Artikel mit Nachfolgeartikel automatisch durch diesen ersetzt werden sollen. Der Austausch findet im Warenkorb statt. |
| − | **'''Abdata Warengruppen Mengenbegrenzung | + | **'''Patientendaten-Abfrage''' Ob die Patientendaten abgefragt werden. Das ist u.U. für die Einschätzung der Medikamenten-Wechselwirkungen nötig. |
| + | **'''MSV3-Livecheck aktivieren''' Ob die Verfügbarkeit von Artikeln beim beim Zugriff durch den Kunden im Shop bei dem angegebenen Großhändler geprüft werden soll. | ||
| + | **'''Abdata Warengruppen Mengenbegrenzung''' Hier können Sie warengruppenabhängige Mengenbegrenzungen definieren. Siehe [[Abdata Warengruppen Mengenbegrenzung]]. | ||
| Zeile 83: | Zeile 92: | ||
[[Datei:ShopverwaltungArtikelProSei.png|right|500px|Artikelanzahl-Einstellung.]] | [[Datei:ShopverwaltungArtikelProSei.png|right|500px|Artikelanzahl-Einstellung.]] | ||
| − | In diesem Reiter verwalten Sie, in welchen Stufen Artikel innerhalb der Warengruppen angezeigt werden können, und welche Stufe der Standard ist. | + | In diesem Reiter verwalten Sie, in welchen Stufen Artikel innerhalb der Warengruppen angezeigt werden können, und welche Stufe der Standard ist. <br> |
| + | Hinweis: Die minimale Anzahl beträgt 1. | ||
| + | <br style="clear:both" /> | ||
| + | =Bestell-Button= | ||
| + | =Übersicht= | ||
| + | [[Datei:ShopverwaltungBestellbuttonRegeln.png|right|500px|Bestellbutton-Einstellung.]] | ||
| + | |||
| + | In diesem Reiter können Sie Regeln anlegen, die die Anzeige des Warenkorbbuttons auf der Artikeldetailseite steuern. <br> | ||
| + | Trifft keine der hinterlegten Bedingungen zu, kann ein Artikel nicht gekauft werden. | ||
| + | |||
| + | *'''Hinzufügen''' Fügen Sie eine Regel hinzu. | ||
| + | *'''Bearbeiten''' Bearbeiten Sie eine bestehende Regel. | ||
| + | *'''Löschen''' Entfernen Sie eine Regel. | ||
| + | |||
| + | '''Hinweis:''' Die einzelnen Regeln sind ODER-Verknüpft. Trifft '''mindestens eine der Regeln''' zu, wird der Bestell-Button angezeigt. | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| − | = | + | =Regeln hinzufügen / bearbeiten= |
| − | [[ | + | [[Bild:ShopverwaltungZahlungsweisenRegelnSchritt1.png|400px|right|Regeln-Hinzufügen]] |
| + | *'''Bedingungen''' Fügen Sie beliebig viele Abfragen innerhalb einer Regel hinzu. Bspw. Artikel ist nicht ausverkauft und Preis ist > 0. Der Button wird angezeigt, wenn diese Bedingungen beide zutreffen. | ||
| + | |||
| + | |||
| + | '''Hinweise:''' | ||
| + | * Die Bedingungen innerhalb einer Regel werden miteinander UND-verknüpft. Nur wenn '''alle Bedingungen''' zustreffen ist die Regel erfüllt und der Button wird angezeigt.<br /> | ||
| + | * Um IDs in den [[Referenzlisten]] zu sehen, können Sie die notwendige Option in Ihren [[Persönliche_Einstellungen|persönlichen Einstellungen]] aktivieren. | ||
| − | + | <br style="clear:both" /> | |
<br style="clear:both" /> | <br style="clear:both" /> | ||
| + | |||
=Bewertungskriterien= | =Bewertungskriterien= | ||
[[Datei:ShopBewertungskriterien.png|right|500px]] | [[Datei:ShopBewertungskriterien.png|right|500px]] | ||
| Zeile 152: | Zeile 182: | ||
[[Bild:ShopOptionenEmailEinstellungen.png|right|500px|E-Mail-Einstellungen]] | [[Bild:ShopOptionenEmailEinstellungen.png|right|500px|E-Mail-Einstellungen]] | ||
[[Datei:EMailErweitert.png|right|Erweiterte E-Mail-Einstellungen]] | [[Datei:EMailErweitert.png|right|Erweiterte E-Mail-Einstellungen]] | ||
| − | Hier konfigurieren Sie die E-Mailkonten, die der Webshop für den Versand von automatischen E-Mails verwenden soll, sowie Ihre Empfängeradressen für den Mailempfang | + | Hier konfigurieren Sie die E-Mailkonten, die der Webshop für den Versand von automatischen E-Mails verwenden soll, sowie Ihre Empfängeradressen für den Mailempfang des Webshops. |
*'''E-Mail''' | *'''E-Mail''' | ||
**'''Server / Port''' | **'''Server / Port''' | ||
| − | **'''Sicherheit | + | **'''Sicherheit''' Wählen Sie hier eine vom Mailserver unterstütze Verschlüsselungsart aus. |
| − | *'''Ausgehende E-Mails | + | *'''Ausgehende E-Mails''' In diesem Bereich können Sie über den Zahnrad-Button ein E-Mailkonto sowie Vorlagen für den automatischen Mailversand des Webshops festlegen. |
| − | *'''Empfänger Adressen''' | + | *'''Empfänger Adressen''' Hier können Ihre E-Mailkonten angegeben werden, an welche Kunden-E-Mails zu den aufgeführten Fällen gesendet werden. |
<br style="clear:both" /> | <br style="clear:both" /> | ||
| + | |||
=EPayments= | =EPayments= | ||
[[Bild:ShopOptionenEPayments.png|right|500px|EPayments-Einstellungen.]] | [[Bild:ShopOptionenEPayments.png|right|500px|EPayments-Einstellungen.]] | ||
| Zeile 265: | Zeile 296: | ||
<small>(Die Option '''Sprachen''' ist nur vorhanden, wenn das Modul [[M-Multilanguage]] freigeschaltet ist)</small> | <small>(Die Option '''Sprachen''' ist nur vorhanden, wenn das Modul [[M-Multilanguage]] freigeschaltet ist)</small> | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ==Länder richtig einstellen um '''Geoblocking''' zu vermeiden== | ||
| + | Sie möchten nur per Botendienst oder nur innerhalb Deutschland liefern, müssen aber alle EU-Länder zur Auswahl stellen (Rechnungsadresse)? | ||
| + | In unserem Beispiel wird erklärt wie Sie dies einfach über [[Versandarten-Regeln]] lösen können. | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 297: | Zeile 333: | ||
| − | *'''URL Aufbau''' Wird hier bspw. bei '''Artikel''' "/@ArtikelNr@" eingetragen, ist dieser Artikel ab sofort per http://www.IhreShopDomain.de/@ArtikelNr@ aufrufbar, wobei @ArtikelNr@ | + | *'''URL Aufbau''' Wird hier bspw. bei '''Artikel''' "/artikel/@ArtikelNr@-@Artikelname@.html" eingetragen, ist dieser Artikel ab sofort per http://www.IhreShopDomain.de/artikel/@ArtikelNr@-@Artikelname@.html aufrufbar, wobei @ArtikelNr@ und @Artikelname@ die '''[[Platzhalter]]''' für Artikel-Nummer und Artikelname sind. /artikel/ ist ein Beispiel für den Namen eines Verzeichnisses; dieser ist abhängig von der Verzeichnisstruktur des Shops. Alte URL's sind nach wie vor aufrufbar und werden per Redirect auf die entsprechende URL weitergeleitet. |
| − | *'''Vorschau''' Dieses Feld wird automatisch gefüllt und zeigt eine '''Beispiel-URL''' nach dem unter ''URL Aufbau'' angegebenen Muster. (Wobei der Name der Website | + | **'''Hinweis:''' Achten Sie darauf, dass der URL Aufbau eine eindeutige Zuweisung der URL garantiert. Existieren z.B. zwei Warengruppen mit dem gleichen Namen, reicht es nicht, nur den Platzhalter @Warengruppe@ zu verwenden. Fügen sie für die eindeutige Identifizierung z.B. den @Warengruppenpfad@ oder die @Warengruppe-ID@ hinzu. |
| − | + | *'''Vorschau''' Dieses Feld wird automatisch gefüllt und zeigt eine '''Beispiel-URL''' nach dem unter ''URL Aufbau'' angegebenen Muster. (Wobei der Name der Website in der Vorschau nicht automatisch angezeigt wird. Dieser kann aber manuell der Übersichtlichkeit wegen hinzugefügt werden.) | |
| + | <br> | ||
| + | '''Hinweis:''' Die Einstellungen gelten für das System3 und somit shopübergreifend - es ist nicht möglich zwei oder mehrere unterschiedliche URL-Strukturen in unterschiedlichen Shops zu nutzen. | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 315: | Zeile 353: | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| + | =Social Media= | ||
| + | [[Datei:ShopSocialMedia.png|right|500px]] | ||
| + | Hier können Sie die Links zu Ihrerm Facebook- bzw. Instagram Auftritt hinterlegen. Diese werden dann an den entsprechenden Stellen im Shop angezeigt. | ||
| + | |||
| + | <br style="clear:both" /> | ||
=Sonstiges= | =Sonstiges= | ||
| Zeile 321: | Zeile 364: | ||
[[Bild:ShopKonfigurationEkomi.png|right|500px|Google]] | [[Bild:ShopKonfigurationEkomi.png|right|500px|Google]] | ||
| − | * '''Bestellungen an eKomi übermitteln:''' Ob Bestellungen zur Bewertung durch den Kunden an eKomi übermittelt werden sollen. | + | * '''Einstellungen''' |
| − | * '''Wenn ein Paketschein existiert:''' Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg einen Paketschein enthält. | + | ** '''Bestellungen an eKomi übermitteln:''' Ob Bestellungen zur Bewertung durch den Kunden an eKomi übermittelt werden sollen. |
| − | * '''Wenn der folgende Belegtyp erreicht wurde:''' Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg den eingestellten [[Belegtyp]] erreicht hat. | + | ** '''Wenn ein Paketschein existiert:''' Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg einen Paketschein enthält. |
| + | ** '''Wenn der folgende Belegtyp erreicht wurde:''' Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg den eingestellten [[Belegtyp]] erreicht hat. | ||
:Sind beide Optionen gewählt, müssen auch beide Kriterien für die Übermittlung erfüllt werden. | :Sind beide Optionen gewählt, müssen auch beide Kriterien für die Übermittlung erfüllt werden. | ||
| − | * '''E-Mail-Adresse von eKomi:''' Die E-Mail-Adresse von eKomi, an welche die Daten übermittelt werden sollen. (Zu Testzwecken können in dieses Feld auch mehrere E-Mail-Adressen kommasepariert eingetragen werden.) | + | ** '''E-Mail-Adresse von eKomi:''' Die E-Mail-Adresse von eKomi, an welche die Daten übermittelt werden sollen. (Zu Testzwecken können in dieses Feld auch mehrere E-Mail-Adressen kommasepariert eingetragen werden.) |
| − | + | * '''Api Zugangsdaten''' | |
| − | * '''Api Benutzer:''' Tragen Sie | + | ** '''Api Benutzer:''' Tragen Sie hier Ihre ''Interface-ID'' ein. Diese finden Sie im Ekomi-Backend auf der rechten Seite |
| − | * '''Api Passwort:''' Tragen Sie | + | ** '''Api Passwort:''' Tragen Sie hier Ihr ''Interface-PW'' ein. Dieses finden Sie im Ekomi-Backend auf der rechten Seite |
| − | * '''Hinweis:''' Die Api Daten werden nur benötigt, wenn Sie bei Ekomi auch Produkt-Bewertungen nutzen. Ansonsten kann das Widget einfach mit Hilfe des [[CMS]] hinzugefügt werden. | + | * '''SFtp Zugangsdaten''' |
| − | + | ** '''Server''' | |
| + | ** '''Benutzer''' | ||
| + | ** '''Passwort''' | ||
| + | ** '''Key''' | ||
| + | ** '''Pfad''' | ||
| + | |||
| + | '''Hinweis:''' Die Api Daten werden nur benötigt, wenn Sie bei Ekomi auch Produkt-Bewertungen nutzen. Ansonsten kann das Widget einfach mit Hilfe des [[CMS]] hinzugefügt werden. | ||
| + | '''Produktbewertungen:''' Produktbewertungen sind über die URL http://api.ekomi.de/get_productfeedback.php?interface_id=@INTERFACE_ID@&interface_pw=@INTERFACE_PW@&type=csv abrufbar (nur zu Testzwecken), das '''Mauve System3''' nimmt den Abruf automatisch vor. | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 336: | Zeile 387: | ||
[[Bild:ShopKonfigurationGoogle.png|right|500px|Google]] | [[Bild:ShopKonfigurationGoogle.png|right|500px|Google]] | ||
Das '''Mauve Webshop System''' unterstützt zahlreiche Dienste von Google. | Das '''Mauve Webshop System''' unterstützt zahlreiche Dienste von Google. | ||
| − | + | ||
* '''Google Analytics''' | * '''Google Analytics''' | ||
** '''Benutzer''' Tragen Sie Benutzernamen Ihres Google Analytics Accounts ein. | ** '''Benutzer''' Tragen Sie Benutzernamen Ihres Google Analytics Accounts ein. | ||
| Zeile 343: | Zeile 394: | ||
** '''Bestellung auswerten''' Ihre Shop-Warenkörbe über Google auswerten | ** '''Bestellung auswerten''' Ihre Shop-Warenkörbe über Google auswerten | ||
** '''Analytics Homepage''' Ruft die Google Analytics Homepage auf | ** '''Analytics Homepage''' Ruft die Google Analytics Homepage auf | ||
| − | * '''Google | + | |
| + | * '''Google Shopping FTP''' | ||
** '''Benutzer''' Tragen Sie Benutzernamen Ihres Google Products Accounts ein. | ** '''Benutzer''' Tragen Sie Benutzernamen Ihres Google Products Accounts ein. | ||
** '''Passwort''' Tragen Sie Passwort Ihres Google Products Accounts ein. | ** '''Passwort''' Tragen Sie Passwort Ihres Google Products Accounts ein. | ||
| − | * '''Google Sitemaps''' Hier finden Sie die Links, die man bei Google Sitemaps angeben muss. | + | |
| + | * '''Google Sitemaps''' Hier finden Sie die Links, die man bei Google Sitemaps angeben muss. | ||
** '''Artikel''' Einstiegsseite für die Artikel | ** '''Artikel''' Einstiegsseite für die Artikel | ||
** '''Warengruppen''' Einstiegsseite für die Warengruppen | ** '''Warengruppen''' Einstiegsseite für die Warengruppen | ||
** '''Content-Manager Seiten''' Einstiegsseite für die Content-Manager Seiten | ** '''Content-Manager Seiten''' Einstiegsseite für die Content-Manager Seiten | ||
| − | + | ||
| − | |||
| − | |||
[[Bild:Webmastertools-Search_Console.png|right|500px|Google Webmastertools]] | [[Bild:Webmastertools-Search_Console.png|right|500px|Google Webmastertools]] | ||
| − | * '''Meta Site-Verification''' Geben Sie hier den Key für die Meta Site-Verification ein (den bekommen Sie von Google). | + | * '''Google Webmaster Tools''' |
| − | ** Registrieren Sie Ihren Mauve Webshop unter [https://www.google.com/webmasters/ Google Webmaster-Tools] und übernehmen Sie den ''Verification-Code'' in Ihre Shop-Einstellungen | + | ** '''Meta Site-Verification''' Geben Sie hier den Key für die Meta Site-Verification ein (den bekommen Sie von Google). |
| − | + | *** Registrieren Sie Ihren Mauve Webshop unter [https://www.google.com/webmasters/ Google Webmaster-Tools] und übernehmen Sie den ''Verification-Code'' in Ihre Shop-Einstellungen | |
| + | ::: '''Hinweis:''' Bitte tragen Sie nur den Wert aus '''Content''' ein (ohne Anführungszeichen), im gezeigten Beispiel also Xv3ucP....JHqmin0 . | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| + | |||
| + | * '''Google Tag Manager''' | ||
| + | ** '''Google Tag Manager ID''' Tragen Sie hier Ihre Google Tag Manager ID ein | ||
==Kairion== | ==Kairion== | ||
| Zeile 364: | Zeile 419: | ||
Pfad für die nächtliche erzeugte Exportdatei (Google-Format): @domain@/kairion/itemfeed.txt | Pfad für die nächtliche erzeugte Exportdatei (Google-Format): @domain@/kairion/itemfeed.txt | ||
| + | |||
| + | <br style="clear:both" /> | ||
| + | |||
| + | ==Tracking== | ||
| + | [[Bild:ShopKonfigurationTracking.png|right|500px|Tracking]] | ||
| + | In diesem Bereich können Sie die Tracking-Codes konfigurieren. | ||
| + | |||
| + | Im Bearbeiten-Dialog können Sie | ||
| + | * den Tracking Code hinterlegen | ||
| + | * den Consent Typ bestimmen, also den Zustimmungsbereich für den Endkunden | ||
| + | * den Shop Bereich | ||
| + | * den Head Bereich | ||
| + | * die Sortierung | ||
| + | und ob der Tracking Cookie aktiviert ist | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 372: | Zeile 441: | ||
In diesem Bereich können Sie [[Warengruppen]] bzw. deren Produkte auf der Startseite des Mauve Webshops Systems positionieren.<br /> | In diesem Bereich können Sie [[Warengruppen]] bzw. deren Produkte auf der Startseite des Mauve Webshops Systems positionieren.<br /> | ||
Im Standard-Layout wird Position 1 für Warengruppen genutzt, bspw. Arzneimittel, Erkälterung usw.. Position 2 wird in der Regel für Markenshops im unteren Bereich der Startseite verwendet. | Im Standard-Layout wird Position 1 für Warengruppen genutzt, bspw. Arzneimittel, Erkälterung usw.. Position 2 wird in der Regel für Markenshops im unteren Bereich der Startseite verwendet. | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | =Stylesheet= | ||
| + | [[Datei:ShopStylesheet.png|right|500px|Stylesheet-Einstellungen]] | ||
| + | |||
| + | In diesem Bereich können Sie die custom.css editieren. Damit lassen sich kleinere Änderungen durch Webdesigner in den updatebaren Shops durchführen. Für Mauve individualshops steht diese Option nicht zur Verfügung. | ||
| + | |||
| + | Für die Struktur des HTML-Codes gibt es KEIN Rückwärtskompatibilitätsversprechen. | ||
| + | * Wenn Sie diese Datei nutzen um das Layout ihrer Seite anzupassen geschieht das auf EIGENES RISIKO. | ||
| + | * Bei jedem Update KÖNNEN sich Css-Klassen, die HTML-Struktur etc ändern.<br>Bei vielen Updates WIRD dies passieren.<br>Diese Änderungen sind zwingend notwendig um die Software aktuell halten zu können. | ||
| + | * Achten Sie deshalb regelmäßig, insbesondere bei Updates, auf das Aussehen Ihres Shops und passen Sie gegebenenfalls diese CSS-Datei an. | ||
| + | * Falls Sie nicht mit dieser Einschränkung leben wollen empfehlen wir unsere Individual-Shops. | ||
| + | <br style="clear:both" /> | ||
| + | |||
| + | =Suchmaschinen= | ||
| + | [[Bild:ShopEinstellungenSuchmaschinen.png|right|500px|Suchmaschinen]] | ||
| + | *'''Standard Einträge hinzufügen''' | ||
| + | *'''Robots.txt''' | ||
| + | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Zeile 379: | Zeile 467: | ||
*'''Bedingungen''' Siehe [[Versandarten-Regeln]] | *'''Bedingungen''' Siehe [[Versandarten-Regeln]] | ||
*'''Sortierung''' Legen Sie die Anzeige Reihenfolge in Ihrem Webshop fest. | *'''Sortierung''' Legen Sie die Anzeige Reihenfolge in Ihrem Webshop fest. | ||
| + | *'''Portofreigrenze''' Geben Sie eine individuelle Portofreigrenze für die Versandart im ausgewählten Shop an. Wenn Sie hier nichts angeben, wird die bei der [[Versandart]] hinterlegte Portofreigrenze verwendet. | ||
Version vom 13. Januar 2021, 12:57 Uhr
Einführung
Das Mauve Webshop System wird wie Mauve System3 von Mauve Mailorder Software gehostet. Beide Anwendungen teilen sich eine Datenbank und arbeiten daher nahtlos zusammen.
Den Dialog zur Konfiguration Ihrer Mauve Webshops erreichen Sie mit Hilfe des Menüpunkts Shop Verwaltung/Einstellungen. Je nachdem über welche Version des Mauve Webshopsystems Sie verfügen stehen unterschiedliche Einstellmöglichkeiten zur Verfügung.
Wenn Sie über mehrere Mauve Webshopsysteme verfügen, wird im unteren Button-Bereich eine Combobox angezeigt, mit der Sie den betreffenden Webshop auswählen können.
Im linken Bereich des Dialogs sehen Sie die Liste Optionen. Über diese rufen Sie die verschiedenen Konfigurations-Bereiche auf:
Allgemein
- Name des Shops: Dieser Text wird bspw. in der Titelleiste Ihres Shops, Auswahlboxen im Mauve System3 und in E-Mails angezeigt.
- URL des Shops: Tragen Sie hier die Adresse ein, unter der Ihr Shop im Internet zu erreichen ist. Diese URL wird bspw. in E-Mails angezeigt und für Preissuchmaschinen verwendet.
- Logo / FavIcon / TouchIcon: Über die Schaltflächen rechts können Sie Logo sowie Favicon des Shops hochladen.
Das TouchIcon wird in Smartphones zur Anzeige von Shortcuts verwendet. - Mandant: Welchem Mandanten der Shop zugeordnet ist.
- Kundenkategorie Welche Kundenkategorie eingelesenen Kunden erhalten.
- Preisgruppe 1 und 2 Welche angelegten Preisgruppen für den Webshop verwendet werden sollen. Hat ein Artikel keinen Preis vom Typ Preisart 1 wird Preisart 2 verwendet.
- Belegtyp: Mit welchem Belegtyp eingehende Bestellungen angelegt werden.
- Verkaufskanal: Welchem Verkaufskanal die Bestellungen beim Einlesen in Belege zugeordnet werden sollen.
- Portologik: Die Portologik, die im Shop verwendet werden soll. Siehe Portoberechnung und Programmlogik. Der Wert Shop-Portologik impliziert eine Sonderprogrammierung zur Portoberechnung im Webshop (nur im Individualshop möglich).
- Wartungsmodus aktivieren: Wenn Sie diesen Option wählen, ist der Shop von aussen nicht mehr zu erreichen. Sie kommen aber mit ?skip_maintenance=1 trotzdem in den Shop
- Bestandsführung:' Ob der Shop Bestände berücksichtigen soll.
- Keine E-Mail-Verifizierung: Diese Option steuert, ob der Kunde seine Registrierung per Link in einer E-Mail bestätigen muss.
- LMIV beachten: Ob LMIV-Artikel ohne hinterlegte Informationen im Shop ausgeblendet werden sollen.
- Biozid beachten: Ob Biozid-Artikel ohne hinterlegte Informationen im Shop ausgeblendet werden sollen.
- Suche: Welche Art von Suche im Shop verwendet werden soll (Siehe SpeedFinder.de). Da diese Einstellung nur von Mauve Administratoren vorgenommen werden kann, wenden Sie sich bitte an den Mauve Support.
- Login per E-Mail: Kunden verwenden ihre E-Mailadresse zum Login in den Webshop.
- Eingeloggt bleiben: Ob der Login des Kunden bestehen bleiben soll, auch wenn er den Shop verlässt.
- Cookie Lebenszeit: Wie lange das Login-Cookie erhalten bleiben soll.
- Per Cookie eingeloggt bleiben: Wie lange der Login bestehen bleiben soll.
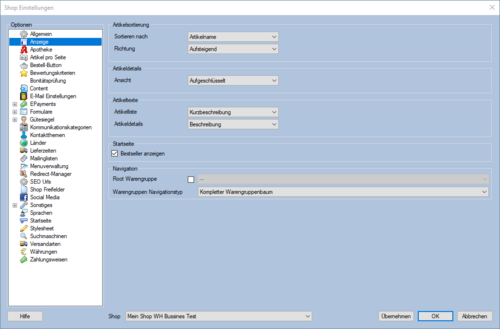
Anzeige
- Artikelsortierung
- Sortieren nach: Nach welchem Kriterium die Artikel in den Warengruppen geordnet werden sollen.
- Richtung: Ob die Artikel auf- oder absteigend sortiert werden sollen.
- Artikeldetails
- Ansicht: In welchem Stil Artikel mit Varianten im Shop dargestellt werden sollen, Aufgeschlüsselt oder Kompakt.
- Artikeltexte:
- Artikelliste: Welcher Text für die Übersicht in Warengruppen verwendet werden soll. Siehe Artikel (F11).
- Artikeldetails: Welcher Text für die Artikeldetailseite verwendet werden soll.
- Startseite
- Bestseller anzeigen: Ob die automatisch ermittelten Bestseller auf der Startseite des Shops angezeigt werden sollen.
- Navigation
- Root Warengruppe: Ob nur ein Teil der vorhandenen Warengruppen angezeigt werden soll.
- Warengruppen Navigationstyp: Ob beim Öffnen einer Warengruppe im Shop die anderen Teile der Warengruppenstruktur ausgeblendet werden sollen (Teilbaum).
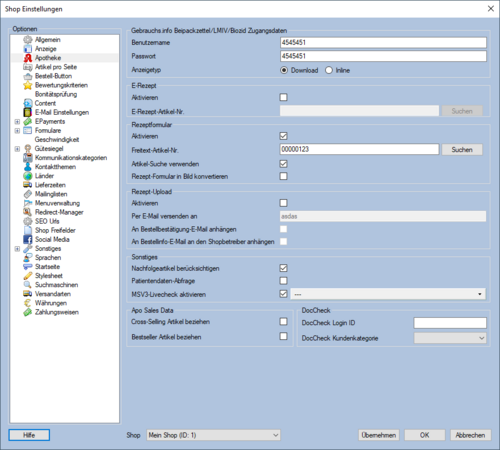
Apotheke
In diesem Reiter verwalten Sie apothekenspezifische Einstellungen. Die Optionen sind nur bei freigeschaltetem Modul Apotheke sichtbar.
- Gebrauchs.info Beipackzettel/LMIV/Biozid Zugangsdaten: Bei Nutzung der Schnittstelle zu Gebrauchs.info werden automatisch zusätzliche Artikel-, Biozid- bzw. LMIV-Informationen im Webshop angezeigt.
- Benutzername und Passwort Sie erhalten diese Zugangsdaten von Gebrauchs.info zusammen mit Ihrem Nutzungsvertrag.
- Anzeigetyp: Ob die Informationen von Gebrauchs.info als Download oder Inline im Browser aufgerufen werden sollen.
- Rezeptformular Das Mauve Webshop System bietet eine Maske zur Eingabe von Rezeptdaten zwecks Rezeptvorbestellung.
- Aktivieren Ob die Rezeptmaske im Webshop angezeigt werden soll. Bei ApoShops mit CMS ist diese Einstellung hinfällig, dort kann die Rezeptvorbestellungen eigenständig in einem Element platziert werden.
- Freitext-Artikel-Nr.: Welcher Artikel als Platzhalter für unbekannte Rezeptpositionen verwendet werden soll.
- Artikel-Suche verwenden Ob im Rezeptformular die Artikelsuche verwendet werden soll.
- Rezept-Formular in Bild konvertieren Ob das Rezeptformular als Bilddatei gespeichert werden soll.
- Rezept-Upload
- Aktivieren Ob Bilddateien als Rezepte durch den Kunden hochgeladen werden können.
- Per E-Mail versenden an An welche E-Mailadresse die eingegebenen Daten gesendet werden sollen.
- An Bestellbestätigungs-E-Mail anhängen Ob das Rezept an die Bestellbestätigungsmail an den Kunden angehängt werden soll.
- An Bestellinfo-E-Mail an den Shopbetreiber anhängen Ob das Rezept an die Bestellinfomail an den Händler angehängt werden soll.
- Sonstiges
- Nachfolgeartikel berücksichtigen Ob Artikel mit Nachfolgeartikel automatisch durch diesen ersetzt werden sollen. Der Austausch findet im Warenkorb statt.
- Patientendaten-Abfrage Ob die Patientendaten abgefragt werden. Das ist u.U. für die Einschätzung der Medikamenten-Wechselwirkungen nötig.
- MSV3-Livecheck aktivieren Ob die Verfügbarkeit von Artikeln beim beim Zugriff durch den Kunden im Shop bei dem angegebenen Großhändler geprüft werden soll.
- Abdata Warengruppen Mengenbegrenzung Hier können Sie warengruppenabhängige Mengenbegrenzungen definieren. Siehe Abdata Warengruppen Mengenbegrenzung.
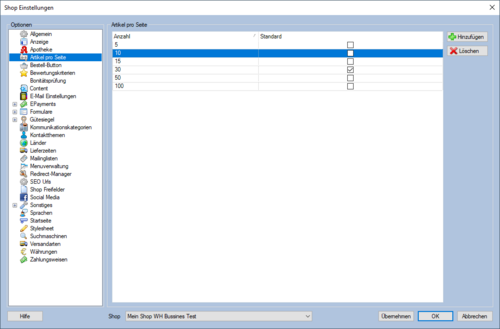
Artikel pro Seite
In diesem Reiter verwalten Sie, in welchen Stufen Artikel innerhalb der Warengruppen angezeigt werden können, und welche Stufe der Standard ist.
Hinweis: Die minimale Anzahl beträgt 1.
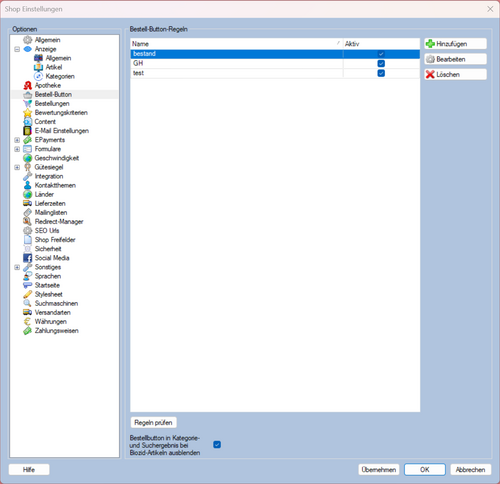
Bestell-Button
Übersicht
In diesem Reiter können Sie Regeln anlegen, die die Anzeige des Warenkorbbuttons auf der Artikeldetailseite steuern.
Trifft keine der hinterlegten Bedingungen zu, kann ein Artikel nicht gekauft werden.
- Hinzufügen Fügen Sie eine Regel hinzu.
- Bearbeiten Bearbeiten Sie eine bestehende Regel.
- Löschen Entfernen Sie eine Regel.
Hinweis: Die einzelnen Regeln sind ODER-Verknüpft. Trifft mindestens eine der Regeln zu, wird der Bestell-Button angezeigt.
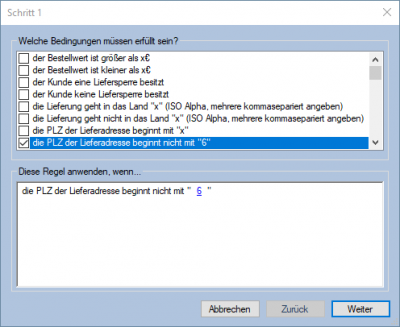
Regeln hinzufügen / bearbeiten
- Bedingungen Fügen Sie beliebig viele Abfragen innerhalb einer Regel hinzu. Bspw. Artikel ist nicht ausverkauft und Preis ist > 0. Der Button wird angezeigt, wenn diese Bedingungen beide zutreffen.
Hinweise:
- Die Bedingungen innerhalb einer Regel werden miteinander UND-verknüpft. Nur wenn alle Bedingungen zustreffen ist die Regel erfüllt und der Button wird angezeigt.
- Um IDs in den Referenzlisten zu sehen, können Sie die notwendige Option in Ihren persönlichen Einstellungen aktivieren.
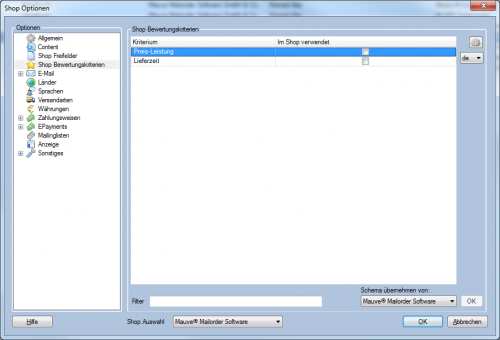
Bewertungskriterien
In diesem Reiter werden die Kriterien für M-Shopbewertung definiert.
Über das Zahnrad-Symbol können Sie die vorhandenen Kriterien bearbeiten und löschen sowie neue hinzufügen.
Bei freigeschaltetem M-Multilanguage kann die Sprache ausgewählt werden, für die die Kriterien gelten sollen.
Bei Nutzung der Multishop-Lösung kann zudem der Webshop ausgewählt werden, für den die Kriterien gelten sollen.
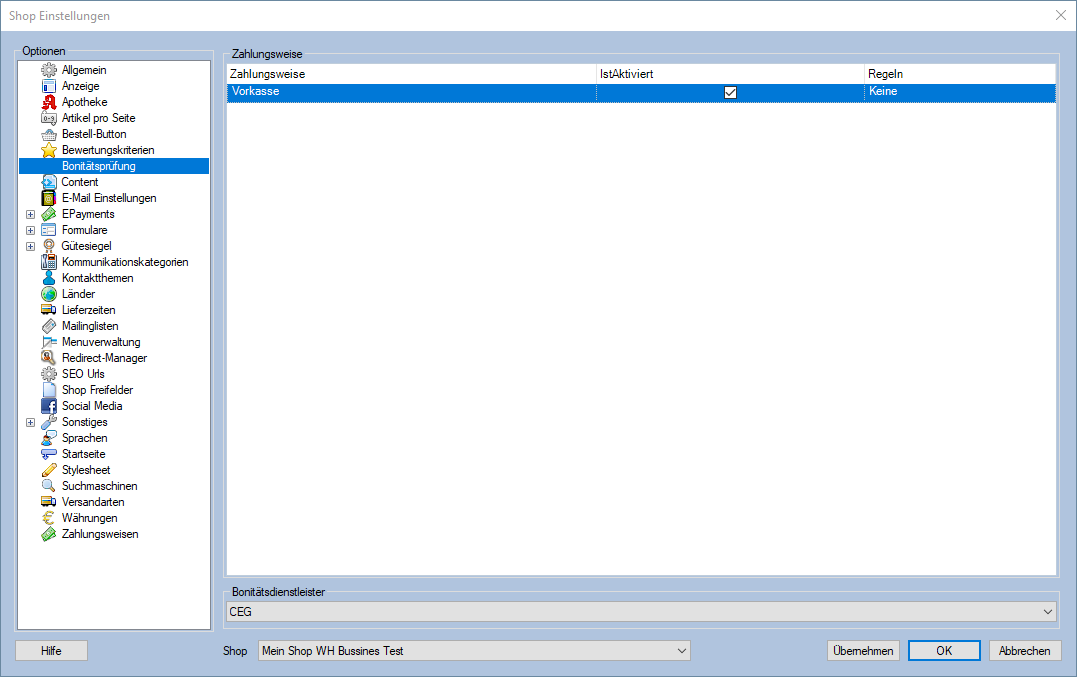
Bonitätsprüfung
In diesem Dialog können Sie für die jeweiligen Zahlungsweisen Regeln für eine Bonitätsprüfung hinzufügen und bearbeiten.
- Zahlungsweise In dieser Liste finden Sie die für den Shop aktivierten Zahlungsweisen. Für diese können (bzw. müssen) Sie Regeln für die Bonitätsprüfung konfigurieren.
Damit eine Zahlungsweise in dieser Liste sichtbar ist und konfiguriert werden kann, muss die Zahlungsweise im Reiter Zahlungsweisen (der unterste der Shop Optionen im linken Feld) für den jeweiligen Shop aktiviert sein. - Bonitätsdienstleister Wählen Sie hier den von Ihnen verwendeten Bonitätsdienstleister aus. Zur Zeit werden CEG(Boniversum) und Schufa unterstützt.
Siehe auch:
Mit einem Rechtklick können Sie der ausgewählten Zahlungsweise Regeln zuweisen. Durch Hinzufügen und Bearbeiten öffnet sich der Dialog Schritt 1 (siehe Bild). Dort wählen Sie die Bedingungen aus, die für eine Bonitätsprüfung erfüllt sein sollen.
Durch einen Klick auf die Variable x lässt sich deren Wert bearbeiten. Anschließend können Sie der Regel im nächsten Dialog einen Namen geben und diese Aktiv oder Inaktiv setzen.
Hinweis: Existiert für eine Zahlungsweise keine Regel, so wird auch keine Bonitätsprüfung durchgeführt!
Hinweis: Die einzelnen Regeln sind ODER-Verknüpft. Trifft mindestens eine der Regeln zu, wird die Bonitätsprüfung zugelassen. Die Bedingungen innerhalb einer Regel werden miteinander UND-verknüpft. Nur wenn alle Bedingungen zustreffen ist die Regel erfüllt.
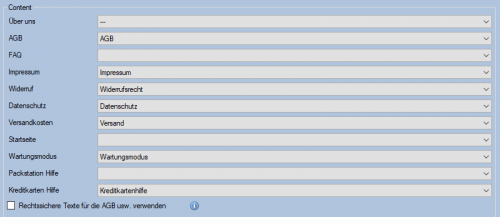
Content
Hier können Sie Contentseiten den Menüpunkten des Shops zuordnen.
- AGB Die Content-Manager-Seite für die Allgemeinen Geschäftsbedingungen
- FAQ Die Content-Manager-Seite für die frequently asked Questions (häufig gestellte Fragen)
- Impressum Die Content-Manager-Seite für das Impressum
- Widerruf Die Content-Manager-Seite für die Widerrufsbelehrung
- Datenschutz Die Content-Manager-Seite für die Datenschutzerklärung
- Versandkosten Die Content-Manager-Seite für die Beschreibung der Versandkosten
- Startseite Die Content-Manager-Seite für die Startseite des Shops
- Wartungsmodus Die Content-Manager-Seite, die angezeigt wird, wenn der Shop im Wartungsmodus ist
- Packstation Hilfe Die Content-Manager-Seite für die Hilfe zur Eingabe von Packstationsadressen
- Kreditkarten Hilfe Die Content-Manager-Seite für die Hilfe zu Kreditkartenzahlungen
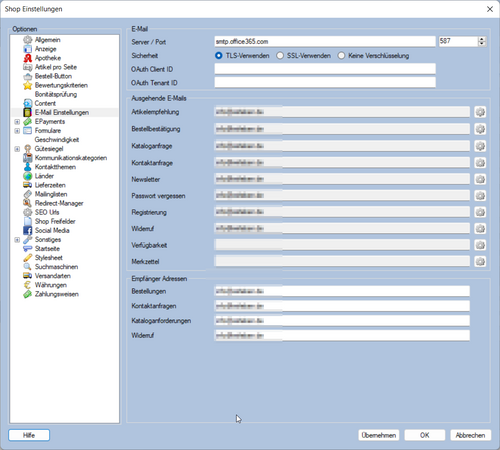
E-Mail Einstellungen
Hier konfigurieren Sie die E-Mailkonten, die der Webshop für den Versand von automatischen E-Mails verwenden soll, sowie Ihre Empfängeradressen für den Mailempfang des Webshops.
- E-Mail
- Server / Port
- Sicherheit Wählen Sie hier eine vom Mailserver unterstütze Verschlüsselungsart aus.
- Ausgehende E-Mails In diesem Bereich können Sie über den Zahnrad-Button ein E-Mailkonto sowie Vorlagen für den automatischen Mailversand des Webshops festlegen.
- Empfänger Adressen Hier können Ihre E-Mailkonten angegeben werden, an welche Kunden-E-Mails zu den aufgeführten Fällen gesendet werden.
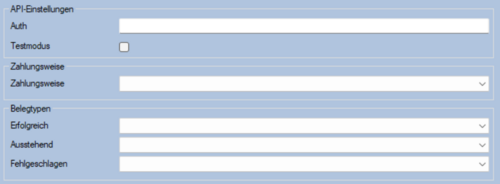
EPayments
Hier können Sie die Zugangsdaten Ihrer Payment-Dienstleister hinterlegen und konfigurieren, in welchen Ländern und für welche Währungen diese Zahlungsweisen genutzt werden können.
- API-Einstellungen Hier geben Sie die Zugangsdaten für den jeweiligen Zahlungsdienstanbieter ein (siehe unten)
ipayment
- API-Einstellungen
- Auth: Tragen Sie hier auth für direkte Belastung und preauth für Reservierung ein.
Hauptartikel:
Moneybookers
Hauptartikel:
Novalnet
Hauptartikel:
Ogone
Hauptartikel:
PayPal
Hauptartikel:
Sofortüberweisung
Hauptartikel:
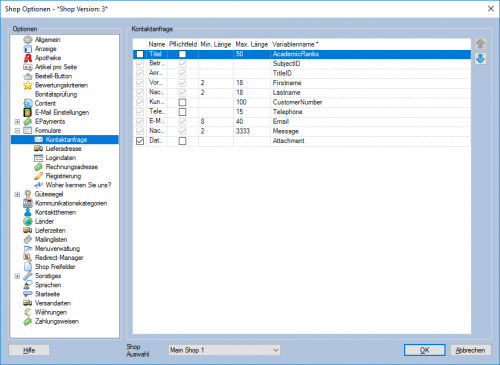
Formulare
In diesem Bereich können Sie steuern, ob Formularfelder des Webshops Pflichtfelder sein sollen. Zudem ist die Angabe von Mindest- und Maximallänge möglich. Es gibt Formulare für
- Kontaktanfrage
- Lieferadresse
- Logindaten
- Rechnungsadresse
- Registrierung
- Woher kennen Sie uns?
Gütesiegel
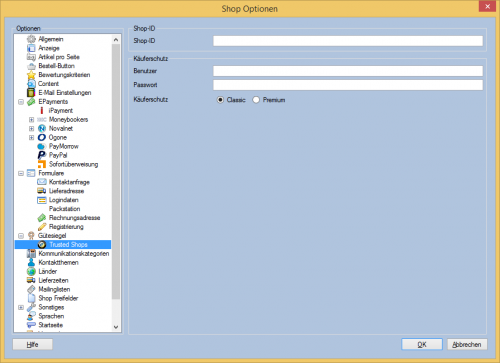
Trusted Shops
In diesem Bereich können Sie Ihre Daten von Trusted Shops hinterlegen. Bei gültigen Daten werden im Shop automatisch das Trusted Shops-Logo sowie die Käuferschutz-Optionen angezeigt.
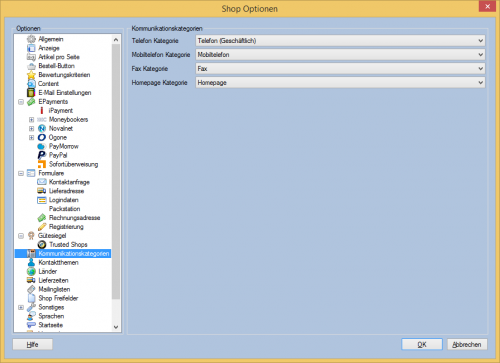
Kommunikationskategorien
In diesem Bereich können Sie steuern, in welche Kommunikationskategorien die Angaben der Webshop-Kunden übernommen werden sollen.
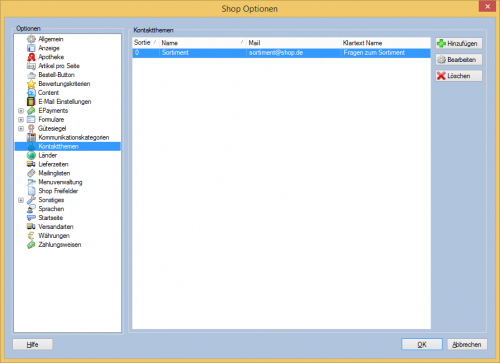
Kontaktthemen
In diesem Bereich können Sie die Themenbereiche für das Kontaktformular des Webshops festlegen, sowie die E-Mailadresse, an die Sie die jeweiligen Kundenanfragen erhalten möchten.
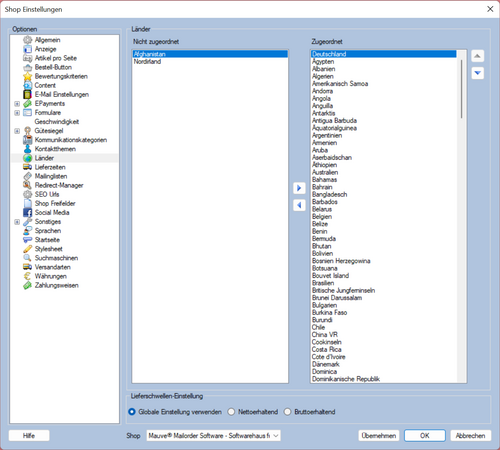
Länder, Sprachen und Mailinglisten
Für Länder, Sprachen und Mailinglisten wird eine Oberfläche bestehend aus zwei Listenfeldern oder mit Checkboxen angezeigt. Hier können die Einträge ausgewählt werden, die im Shop angezeigt werden sollen. Analog funktioniert dies für Sprachen und Mailinglisten.
- Nicht zugeordnet Enthält die nicht dem ausgewälten Shop zugeordneten Einträge
- Zugeordnet Enthält die dem ausgewälten Shop zugeordneten Einträge
- Buttons Links/Rechts Durch Klick auf die Buttons zwischen den Listen können Sie die ausgewählten einträge in die jeweils andere Liste verschieben.
- Buttons Aufwärts/Abwärts Durch Klick auf die Buttons an der rechten Seite können Sie die Reihenfolge der ausgewählten Einträge verändern.
(Die Option Sprachen ist nur vorhanden, wenn das Modul M-Multilanguage freigeschaltet ist)
Länder richtig einstellen um Geoblocking zu vermeiden
Sie möchten nur per Botendienst oder nur innerhalb Deutschland liefern, müssen aber alle EU-Länder zur Auswahl stellen (Rechnungsadresse)? In unserem Beispiel wird erklärt wie Sie dies einfach über Versandarten-Regeln lösen können.
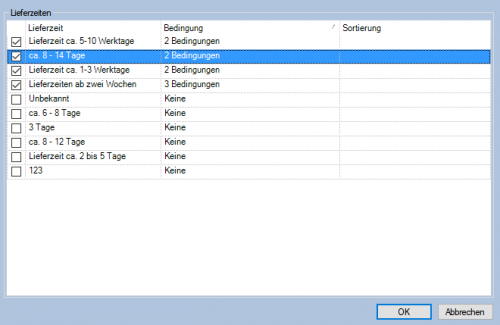
Lieferzeiten
- Aktivieren Aktivieren Sie die gewünschte Lieferzeit für Ihren Webshop, indem Sie einen Haken bei der Lieferzeit setzen.
- Bedingung Hier legen Sie die zu erfüllenden Bedingungen fest, unter denen diese Lieferzeit verwendet werden kann.
- Sortierung Legen Sie die Anzeige Reihenfolge in Ihrem Webshop fest.
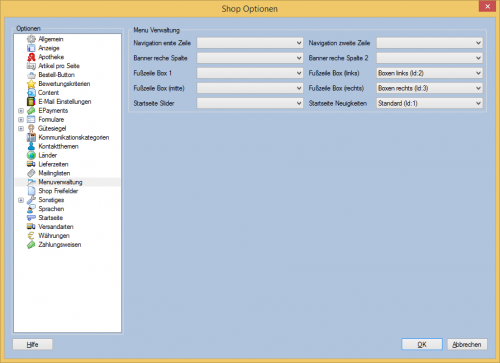
Menuverwaltung
In diesem Bereich ordnen Sie existierende Content-Seiten den jeweiligen Positionen im Layout des Mauve Webshop Systems zu. Bei Individual-Designs kann die Darstellung abweichen.
RedirectManager
Hauptartikel:
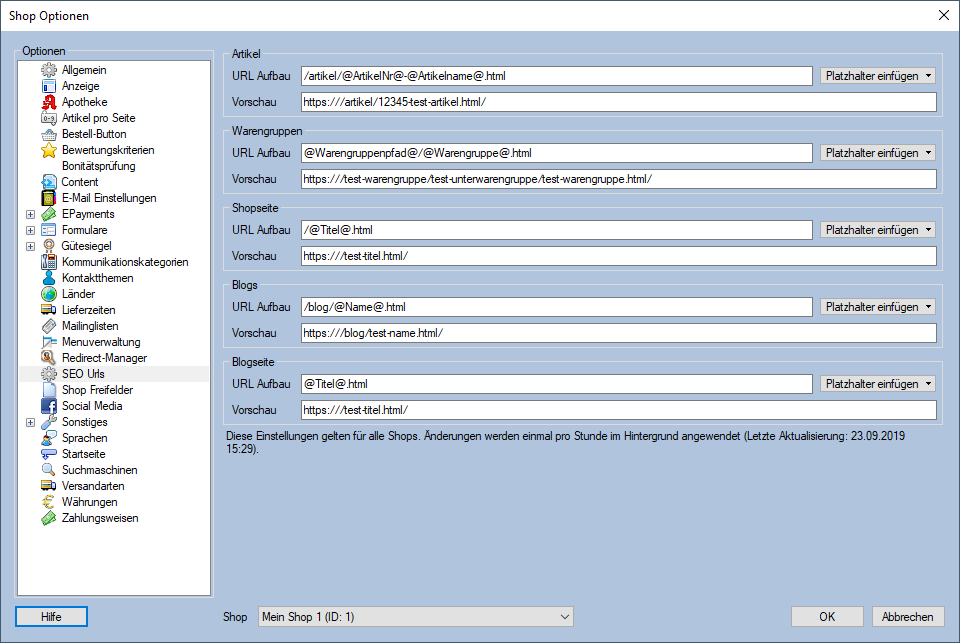
SEO Urls
Mithilfe von SEO Urls (SEO = search engine optimization) können Sie eigene Urls für bestimmte Seiten vergeben.
- URL Aufbau Wird hier bspw. bei Artikel "/artikel/@ArtikelNr@-@Artikelname@.html" eingetragen, ist dieser Artikel ab sofort per http://www.IhreShopDomain.de/artikel/@ArtikelNr@-@Artikelname@.html aufrufbar, wobei @ArtikelNr@ und @Artikelname@ die Platzhalter für Artikel-Nummer und Artikelname sind. /artikel/ ist ein Beispiel für den Namen eines Verzeichnisses; dieser ist abhängig von der Verzeichnisstruktur des Shops. Alte URL's sind nach wie vor aufrufbar und werden per Redirect auf die entsprechende URL weitergeleitet.
- Hinweis: Achten Sie darauf, dass der URL Aufbau eine eindeutige Zuweisung der URL garantiert. Existieren z.B. zwei Warengruppen mit dem gleichen Namen, reicht es nicht, nur den Platzhalter @Warengruppe@ zu verwenden. Fügen sie für die eindeutige Identifizierung z.B. den @Warengruppenpfad@ oder die @Warengruppe-ID@ hinzu.
- Vorschau Dieses Feld wird automatisch gefüllt und zeigt eine Beispiel-URL nach dem unter URL Aufbau angegebenen Muster. (Wobei der Name der Website in der Vorschau nicht automatisch angezeigt wird. Dieser kann aber manuell der Übersichtlichkeit wegen hinzugefügt werden.)
Hinweis: Die Einstellungen gelten für das System3 und somit shopübergreifend - es ist nicht möglich zwei oder mehrere unterschiedliche URL-Strukturen in unterschiedlichen Shops zu nutzen.
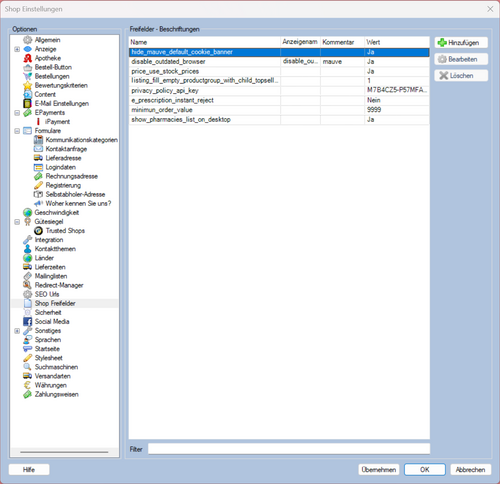
Shop Freifelder
Die Shop-Freifelder können zur Steuerung von Sonderprogrammierungen genutzt werden.
- Freifelder-Beschriftungen
- Hinzufügen: Legt ein neues Shop-Freifeld an. Es werden Name und Wert abgefragt.
- Löschen: Löscht den markierten Eintrag.
- Filter: Es werden die Einträge nach dem eingegebenen Text gefiltert.
- Klicken Sie zum Bearbeiten doppelt auf den jeweiligen Eintrag.
Social Media
Hier können Sie die Links zu Ihrerm Facebook- bzw. Instagram Auftritt hinterlegen. Diese werden dann an den entsprechenden Stellen im Shop angezeigt.
Sonstiges
eKomi
- Einstellungen
- Bestellungen an eKomi übermitteln: Ob Bestellungen zur Bewertung durch den Kunden an eKomi übermittelt werden sollen.
- Wenn ein Paketschein existiert: Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg einen Paketschein enthält.
- Wenn der folgende Belegtyp erreicht wurde: Bestellungen werden an eKomi übermittelt, sobald der entsprechende Beleg den eingestellten Belegtyp erreicht hat.
- Sind beide Optionen gewählt, müssen auch beide Kriterien für die Übermittlung erfüllt werden.
- E-Mail-Adresse von eKomi: Die E-Mail-Adresse von eKomi, an welche die Daten übermittelt werden sollen. (Zu Testzwecken können in dieses Feld auch mehrere E-Mail-Adressen kommasepariert eingetragen werden.)
- Api Zugangsdaten
- Api Benutzer: Tragen Sie hier Ihre Interface-ID ein. Diese finden Sie im Ekomi-Backend auf der rechten Seite
- Api Passwort: Tragen Sie hier Ihr Interface-PW ein. Dieses finden Sie im Ekomi-Backend auf der rechten Seite
- SFtp Zugangsdaten
- Server
- Benutzer
- Passwort
- Key
- Pfad
Hinweis: Die Api Daten werden nur benötigt, wenn Sie bei Ekomi auch Produkt-Bewertungen nutzen. Ansonsten kann das Widget einfach mit Hilfe des CMS hinzugefügt werden.
Produktbewertungen: Produktbewertungen sind über die URL http://api.ekomi.de/get_productfeedback.php?interface_id=@INTERFACE_ID@&interface_pw=@INTERFACE_PW@&type=csv abrufbar (nur zu Testzwecken), das Mauve System3 nimmt den Abruf automatisch vor.
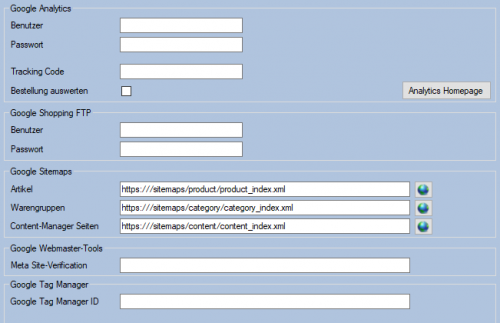
Das Mauve Webshop System unterstützt zahlreiche Dienste von Google.
- Google Analytics
- Benutzer Tragen Sie Benutzernamen Ihres Google Analytics Accounts ein.
- Passwort Tragen Sie Passwort Ihres Google Analytics Accounts ein.
- Tracking Code Hier können Sie den Tracking Code, den Sie bei Google Analytics erhalten haben, eintragen. Wenn der Tracking Code eingetragen ist, wird in Ihrem Online Shop automatisch das Google Skript (<script src="http://www.google-analytics.com/urchin.js"...) in den Shop eingebunden.
- Bestellung auswerten Ihre Shop-Warenkörbe über Google auswerten
- Analytics Homepage Ruft die Google Analytics Homepage auf
- Google Shopping FTP
- Benutzer Tragen Sie Benutzernamen Ihres Google Products Accounts ein.
- Passwort Tragen Sie Passwort Ihres Google Products Accounts ein.
- Google Sitemaps Hier finden Sie die Links, die man bei Google Sitemaps angeben muss.
- Artikel Einstiegsseite für die Artikel
- Warengruppen Einstiegsseite für die Warengruppen
- Content-Manager Seiten Einstiegsseite für die Content-Manager Seiten
- Google Webmaster Tools
- Meta Site-Verification Geben Sie hier den Key für die Meta Site-Verification ein (den bekommen Sie von Google).
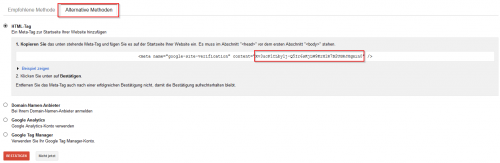
- Registrieren Sie Ihren Mauve Webshop unter Google Webmaster-Tools und übernehmen Sie den Verification-Code in Ihre Shop-Einstellungen
- Meta Site-Verification Geben Sie hier den Key für die Meta Site-Verification ein (den bekommen Sie von Google).
- Hinweis: Bitte tragen Sie nur den Wert aus Content ein (ohne Anführungszeichen), im gezeigten Beispiel also Xv3ucP....JHqmin0 .
- Google Tag Manager
- Google Tag Manager ID Tragen Sie hier Ihre Google Tag Manager ID ein
Kairion
Die Zugangsdaten zur Schnittstelle zu Kairion erhalten Sie von Ihrem Ansprechpartner.
Pfad für die nächtliche erzeugte Exportdatei (Google-Format): @domain@/kairion/itemfeed.txt
Tracking
In diesem Bereich können Sie die Tracking-Codes konfigurieren.
Im Bearbeiten-Dialog können Sie
- den Tracking Code hinterlegen
- den Consent Typ bestimmen, also den Zustimmungsbereich für den Endkunden
- den Shop Bereich
- den Head Bereich
- die Sortierung
und ob der Tracking Cookie aktiviert ist
Startseite
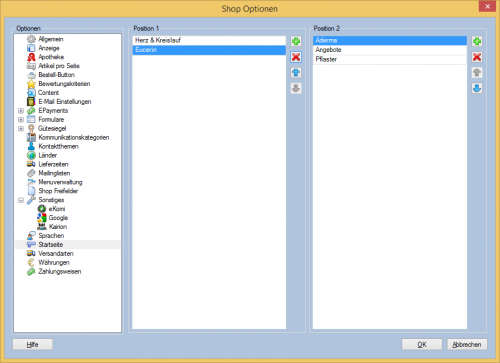
In diesem Bereich können Sie Warengruppen bzw. deren Produkte auf der Startseite des Mauve Webshops Systems positionieren.
Im Standard-Layout wird Position 1 für Warengruppen genutzt, bspw. Arzneimittel, Erkälterung usw.. Position 2 wird in der Regel für Markenshops im unteren Bereich der Startseite verwendet.
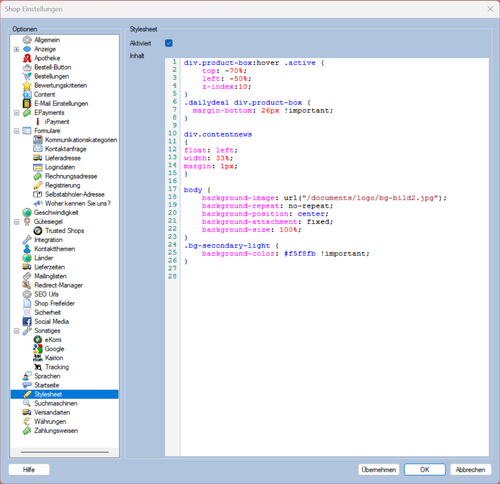
Stylesheet
In diesem Bereich können Sie die custom.css editieren. Damit lassen sich kleinere Änderungen durch Webdesigner in den updatebaren Shops durchführen. Für Mauve individualshops steht diese Option nicht zur Verfügung.
Für die Struktur des HTML-Codes gibt es KEIN Rückwärtskompatibilitätsversprechen.
- Wenn Sie diese Datei nutzen um das Layout ihrer Seite anzupassen geschieht das auf EIGENES RISIKO.
- Bei jedem Update KÖNNEN sich Css-Klassen, die HTML-Struktur etc ändern.
Bei vielen Updates WIRD dies passieren.
Diese Änderungen sind zwingend notwendig um die Software aktuell halten zu können. - Achten Sie deshalb regelmäßig, insbesondere bei Updates, auf das Aussehen Ihres Shops und passen Sie gegebenenfalls diese CSS-Datei an.
- Falls Sie nicht mit dieser Einschränkung leben wollen empfehlen wir unsere Individual-Shops.
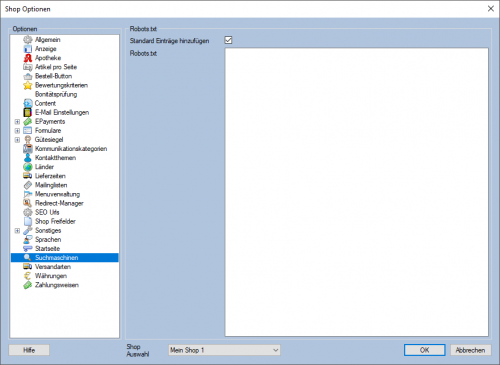
Suchmaschinen
- Standard Einträge hinzufügen
- Robots.txt
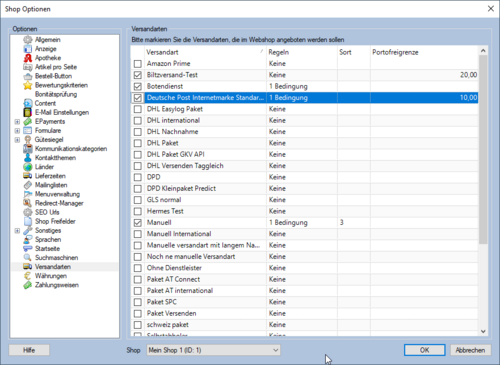
Versandarten
- Aktivieren Aktivieren Sie die gewünschte Zahlungsweise für Ihren Webshop, indem Sie einen Haken bei der Zahlungsweise setzen.
- Bedingungen Siehe Versandarten-Regeln
- Sortierung Legen Sie die Anzeige Reihenfolge in Ihrem Webshop fest.
- Portofreigrenze Geben Sie eine individuelle Portofreigrenze für die Versandart im ausgewählten Shop an. Wenn Sie hier nichts angeben, wird die bei der Versandart hinterlegte Portofreigrenze verwendet.
Für das Erstellen von Versandarten siehe: Versandarten
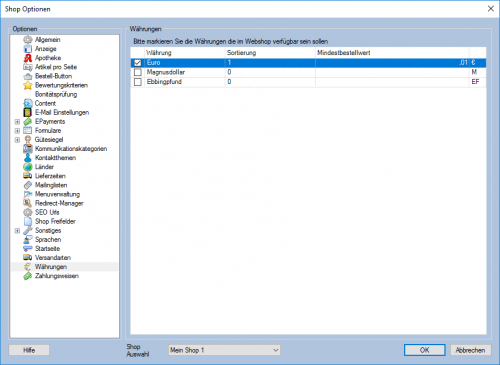
Währungen
- Aktivieren Aktivieren Sie die gewünschte Währung für Ihren Webshop, indem Sie einen Haken bei der Währung setzen.
- Währung Der Währungsname in Form eines Wortes.
- Sortierung Legen Sie die Anzeige Reihenfolge in Ihrem Webshop fest.
- Mindestbestellwert Legen Sie einen Mindestbestellwert für Bestellungen mit der jeweiligen Währung fest.
- Währungssymbol Legen Sie fest, durch welches Zeichen oder Kürzel die entsprechende Zahlungsweise in Ihrem Webshop dargestellt wird.
Für das Erstellen von Währungen siehe: Währungen
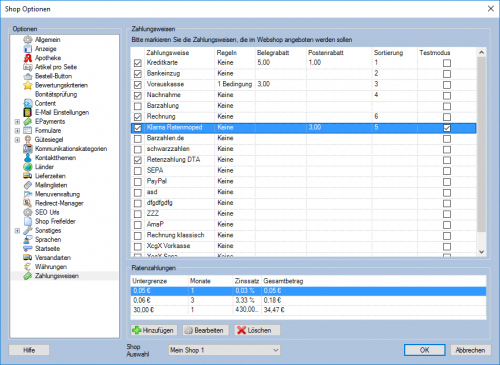
Zahlungsweisen
In diesem Reiter lassen sich die im Webshop angebotenen Zahlungsweisen verwalten.
- Aktivieren Aktivieren Sie die gewünschte Zahlungsweise für Ihren Webshop in dem Sie einen Haken bei der Zahlungsweise setzen.
- Zahlungsweise Der Name der Zahlungsweise.
- Regeln Legen Sie fest, unter welchen Bedingungen eine Zahlungsweise verfügbar ist. Siehe Zahlungsweisen-Regeln.
- Belegrabatt/Postenrabatt Hier können Sie für einzelne Zahlungsweisen den Rabatt in % bestimmen. Negative Rabatt-Werte bewirken einen Aufschlag. Hinweis: Dieser wird nicht auf rezeptpflichtige Artikel angewandt.
- Sortierung Legen Sie die Anzeige-Reihenfolge in Ihrem Webshop fest.
- Testmodus Ein gesetzter Haken bewirkt, dass die Zahlungsweise nur angezeigt wird, wenn der Shop im Testmodus aufgerufen wird. Dazu muss der Parameter ?paymentTestmode=1 an die URL angehangen werden.
Bei einer ausgewählten Zahlungsweise mit Ratenzahlungen wird unten ein zusätzliches Feld angezeigt. Dort können verschiedene Raten hinzugefügt und bearbeitet werden.
- Untergrenze Der minimale Betrag pro Monat, um diese Ratenart nutzen zu können.
- Monate Die Laufzeit der Ratenzahlung in Monaten.
- Zinssatz Der monatliche Zinssatz der Ratenzahlung.
- Gesamtbetrag Der Betrag, welcher sich aus der angegebenen Untergrenze, der Laufzeit und dem Zinssatz berechnet.
Weiterführende Links